My second website, built with Bootstrap, SCSS, JS and good ol’ HTML5 (I’m not sure why either)
Websites Directory
- Ver. 1 Website (Jekyll)
- Ver. 2 Website (HTML)
- Ver. 3 Website (Vue 1)
- Ver. 4 Website (Vue 2)
- Ver. 5 Website (Svelte)
- Ver. 6 Website (this one!)
The 2nd Website
It’s been a while since I’ve seen this. I’m not sure how I worked with light mode honestly. This has similar content to the first one, but I worked quite hard in fleshing it out, such as adding the pattern rendering capabilities ; u;)b
As expected, eventually it became a pain to code in HTML, I think it’s one of the main reasons why I tried Vue in the next version
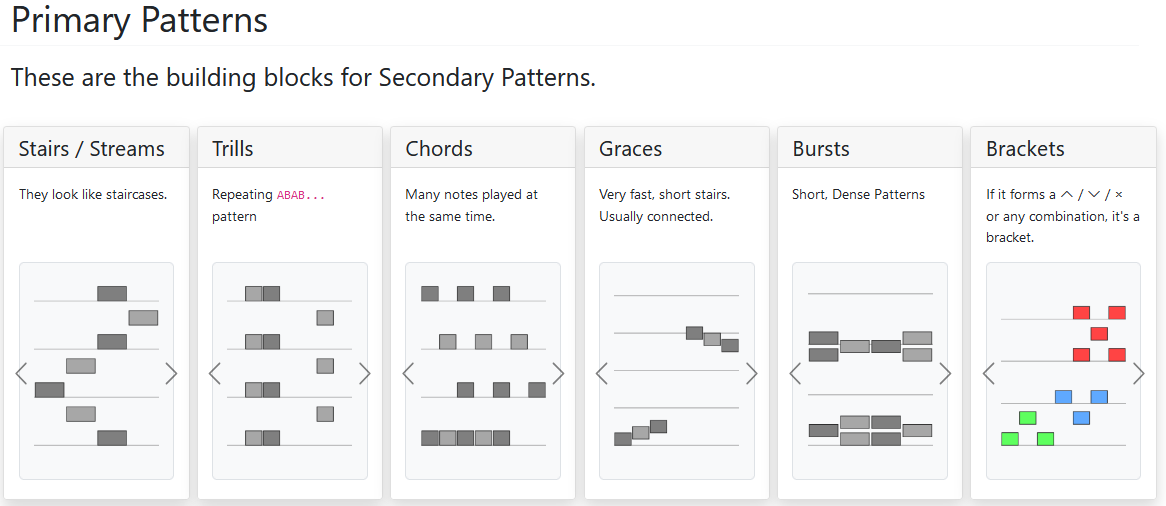
VSRG Rendering
This one had a fancy Vertical Scrolling Rhythm Game (VSRG) Pattern page. All of these patterns are rendered using JavaScript!
If you took a look at the pre-rendered HTML, you see <div> blocks like this
<div class="pattern-data" data-keys="4">
; o ;
; o;
; o ;
; o ;
; o ;
; o;
; o ;
</div>
The JavaScript included at the bottom then draws a new <canvas> element for
each <div class="pattern-data"> found. The end result is pretty good:

If there were multiple patterns, it will slot them into a Bootstrap Carousel, so it automatically scrolls through the image every few seconds!